Create a custom thank you page
This is a quick and easy way to customise your thank you page which will appear once someone submits their contact form.
Adding a redirect page is an effective way to enhance your customers experience. The default option isn’t super exciting so making your own is highly recommended! By customising the redirect settings in the form block, you can direct users to a designated thank you page or confirmation message. This page can provide additional information, such as next steps, links to relevant resources, or a brief thank you note to acknowledge their submission. Implementing a redirect not only helps to confirm that their submission was successful, but it also keeps users engaged with your content, promoting further interaction with your website which is what we always want!
First you want to add a new page in the not linked section of your website. This is where you will build out your thank you page. You might like to include information such as a timeframe of when you will reply or add links to relevant pages on your website and of course a nice thank you message.
Once you’re happy with your page you will need to check the url slug so you know what to add to the redirect. This can be found by clicking the gear icon next to your page title and scrolling down to the url slug.
Next go to the page you have your contact form on and edit the form block. You will see the option post submit, click on this and choose redirect and add your url slug here. Once you’ve saved these changes fill in your form as a test and see your new thank you page as it would appear to your client!
Don’t use the Squarespace form? No problem, here is how you can add the redirect page if you use Studio Ninja or another client management software.
Follow steps 1 & 2 above.
Log into your Studio Ninja account and choose contact form from your settings.
Select the form you want to add your redirect page to and choose configure.
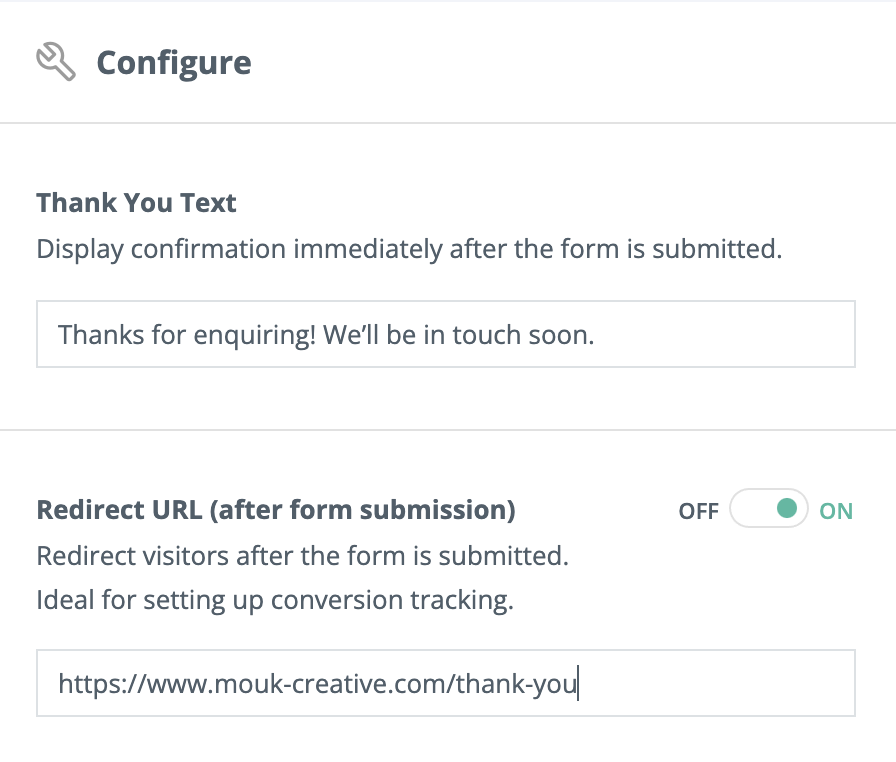
Under Redirect URL choose ON and then add your website url followed by the thank you page url slug. So mine would look like the image below with the url slug being /thank-you.
Make sure you click save and embed and test the form on your website!